Hey everyone,
In this article I'll show you a collection of number input components coded with Tailwind CSS that you can use in your project to allow users to introduce all type of number formats with these examples, such as ZIP code addresses, credit card details, currency conversions, phone numbers, and more.
Before getting started, make sure that you have both Tailwind CSS and Flowbite installed in your project so that the rendered HTML and JS will be functional.
Without further ado, let's get into these UI component examples!
Tailwind CSS Number Input
The number input component from Flowbite can be used to introduce numeric values inside a form such as for a quantity field, a ZIP code, a phone number, your credit card number, and more. All of the UI components are coded exclusively with Tailwind CSS.
The examples on this page have basic functionality coded with JavaScript and the quantity input has a more advanced ability to increment and decrement the value with the help of the data-input-counter attribute from the Flowbite JS API.
ZIP code input field
Use this example with an icon and helper text to set a ZIP code value inside a form field by also applying the pattern attribute to validate the input using a regular expression for a 5 digit number.
Phone number field
Use this example to set a phone number inside a form field based on the type="phone" attribute and a dropdown menu to select the country code.
Control buttons
Use this example with control buttons to increment and decrement the value inside the input field.
If you have the Flowbite JS installed in your project then you can use the data-input-counter data attribute to initialize the target input field and then use the following data attributes to target the buttons that will increment and decrement the value of the input field:
data-input-counter- initialize the input fielddata-input-counter-increment- increment the value of the input fielddata-input-counter-decrement- decrement the value of the input field
Control buttons with icon
Use this example to also add an icon inside the input field to improve the user experience.
Counter input
Use this example as an alternative style to the control buttons example above.
Currency input
This component can be used to set a currency value inside a form field when you need to set a price.
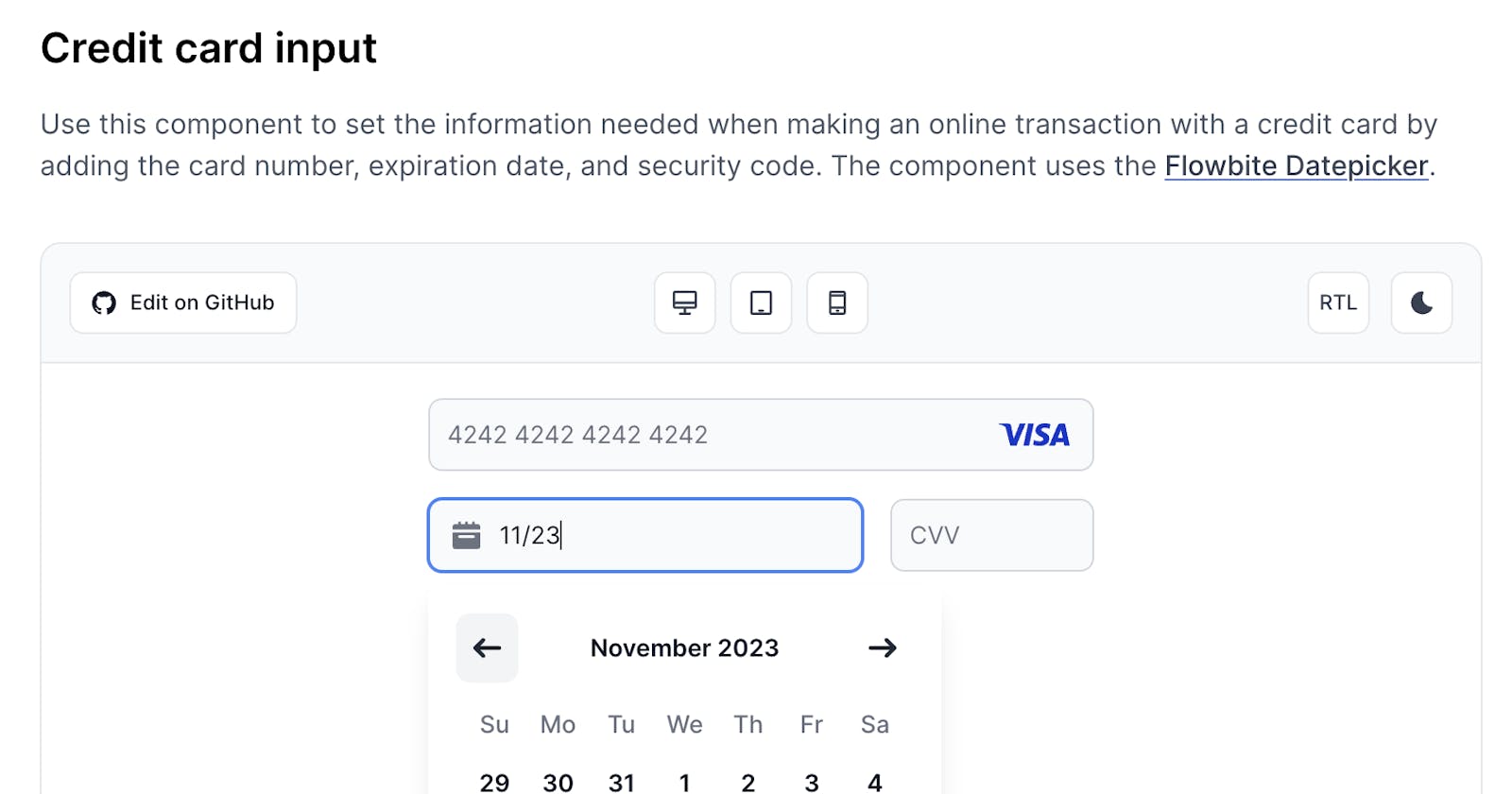
Credit card input
Use this component to set the information needed when making an online transaction with a credit card by adding the card number, expiration date, and security code. The component uses the Flowbite Datepicker.
Pin code input
Use this example of a pin code input to set a 6 digit code. This can be used when setting up a new account or when making a payment and the code is sent via phone or email.
Number input with slider
This example can be used to set the value of a number input field by sliding the range slider component or by typing the value in the input field. The component uses the Flowbite Range Slider.
Convert currency
Use this example of two number input fields and dropdowns to convert currency and even from fiat to crypto.
JavaScript behaviour
You can check out the Flowbite JS API examples to learn how to programmatically work with the number input fields with JavaScript too.
Credits
These components could not have been created without the following open-source UI resources and components: