The timepicker component from Flowbite can be used to choose the hours and minutes of a given day through the usage of input fields such as the native HTML time field or even checkbox fields with predefined time interval which are popularly used for calendar event creation.
The examples on this page are all built with Tailwind CSS and some of the examples require you to install the Flowbite JavaScript dependency to make the interactive UI components functional such as the datepicker, dropdowns, modals and the drawers.
The timepicker component is often used together with a datepicker so the more advanced examples on this page show you a combination of these two components where you can select both the date (year, month and day) and then the time of the day for the event.
Default timepicker
Use this example to show a simple input field with the native browser timepicker.
- Get the source code from here
Timepicker with icon
This example can be used to select a time via an input field where you can add an icon to the input group.
- Get the source code from here
Timepicker with dropdown
Use this example to show a timepicker together with a dropdown menu where you can add options such as selecting the timezone or the duration of an event in minutes or hours.
- Get the source code from here
Timepicker with select
Use this example to show a select input next to the timepicker to select an option like a timezone.
- Get the source code from here
Timepicker range selector
Use this example to select a time interval using two input field often used for the duration of an event.
- Get the source code from here
Timerange with dropdown
This example can be used to show the timerange picker inside a dropdown only when clicking on a button.
- Get the source code from here
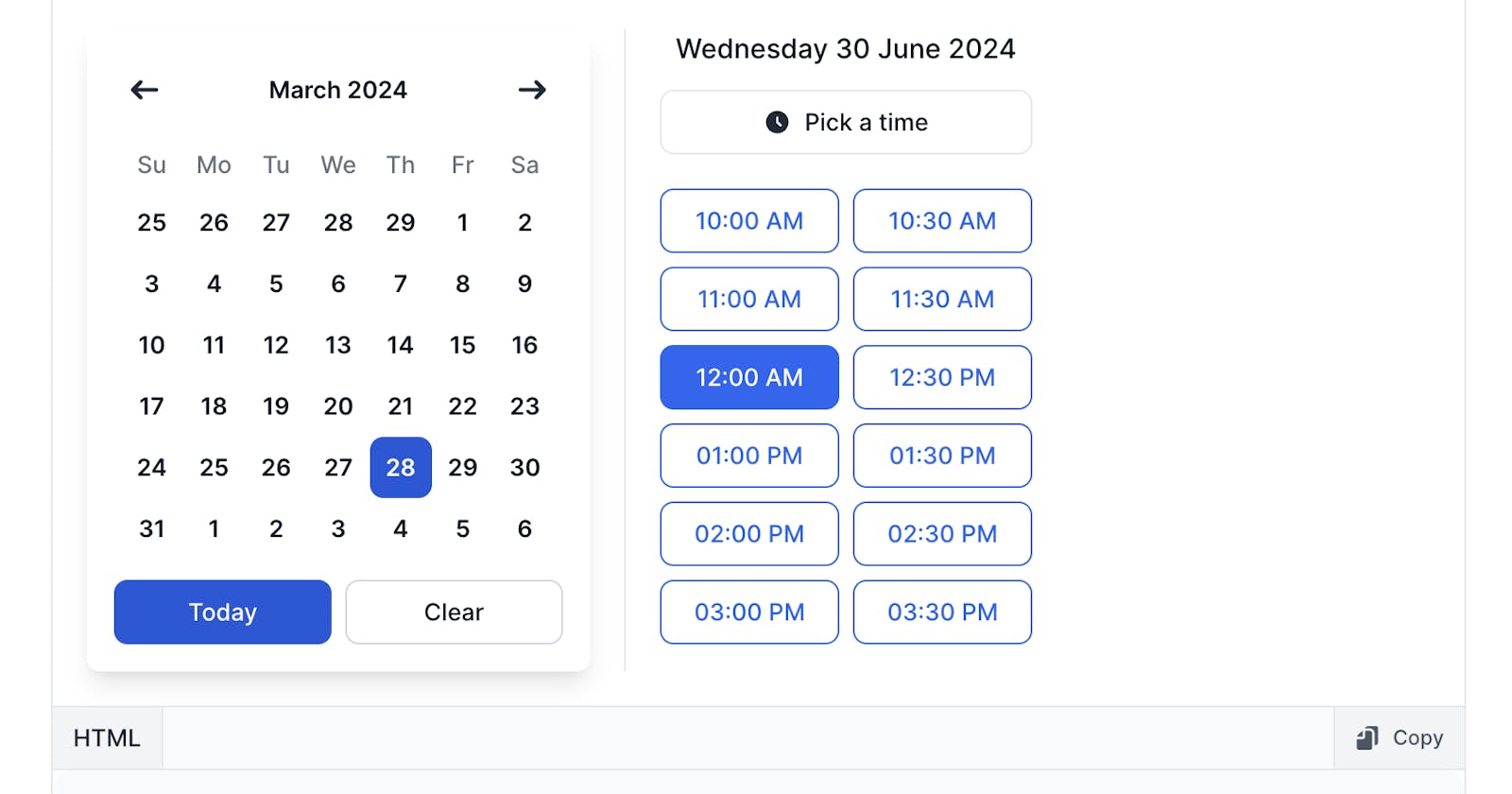
Inline timepicker buttons
This is an advanced example that you can use to show the details of an event and select a date of the event based on the Flowbite Datepicker and select the time using a predefined set of time intervals based on checkbox elements.
- Get the source code from here
Modal with timepicker
Use this example to select a date and time inside of a modal component based on the Flowbite Datepicker and select a time interval using checkbox elements with predefined time values for event time scheduling.
- Get the source code from here
Drawer with timepicker
Use this example to show multiple time interval selections inside of a drawer component to schedule time based on multiple entries (ie. days of the week) using the native browser time selection input element.
- Get the source code from here